### 介绍
我们将创建一个宁静平和的森林场景,你可以观看、聆听并放松其中。
点击绿色旗帜,然后移动滑块来改变场景。

### 可以学到的知识
在这个项目中,我们可以学到以下Scratch知识:
- 如何创建变量
- 如何使用滑块来改变变量的值
- 如何使用永久循环来检查变量的值
### 项目制作
#### 1、场景搭建
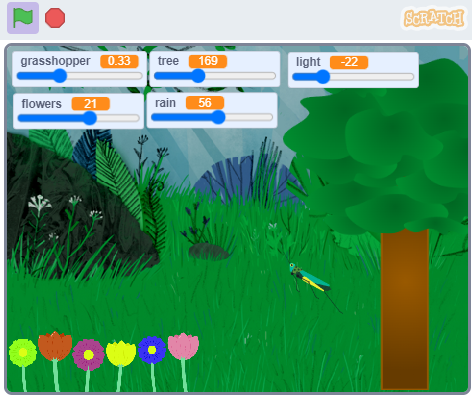
在项目中,我们可以看到一个森林场景,其中有一棵树、花朵和一只蚱蜢。如下所示:

其中背景我们选用的是Scratch自带的“Forest”,蚱蜢用的是Scratch自带的“Grasshopper”精灵。
树和花朵的资源如下:


#### 2、让树增长
首先,我们来控制树木的大小,在舞台下方的角色列表中选择 Tree1 角色。

变量是一种存储数字和/或文本的方式,在 Scratch 中创建新变量,请点击变量积木菜单。

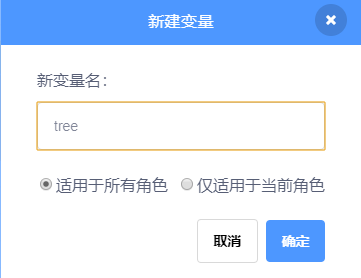
然后点击建立一个变量按钮:

你可以给变量起个名字,我们把这个变量命名为 tree

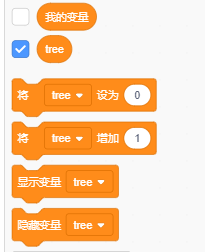
我们可到有一些变量相关的积木可以使用:

我们还会看到 tree 积木旁边有一个勾选标记,这使得变量在舞台上可见

有很多方法可以控制变量的值,但在这个项目中,我们将使用滑杆。
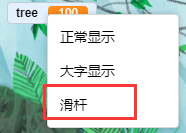
在舞台上,右键点击 tree 变量,会出现一个菜单。

在这里我们选择滑杆

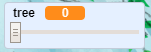
前后移动滑块,你会看到 tree 变量的值在 0 到 100(百分比)之间变化。
现在,你将使用 tree 变量的值来改变树的大小。
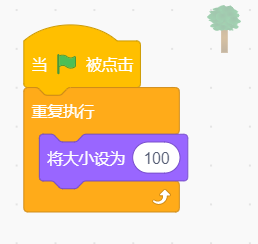
首先,使用一个**当绿旗被点击**积木和一个**重复执行**积木,将一个“**将大小设为**”积木添加到循环中。
这意味着一旦点击绿旗,重复执行循环中的将大小设为积木会保持树的大小为 100%。

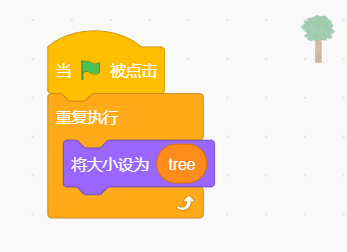
现在,将变量tree拖到“将大小设为”积木中,如下所示:

点击绿旗,拖动tree的滑杆,查看树木是否会跟随滑杆变化。
目前,树的大小只能在 0 到 100 之间改变。
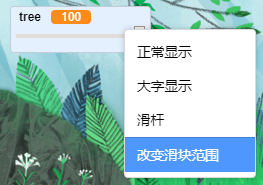
在舞台上,右键点击 tree 滑块并选择改变滑块范围。

将范围改为 100 到 300 之间。

#### 3、给花朵上色
我们使用了一个 tree 变量来改变树的大小,现在,我们可以使用一个变量来改变花朵的颜色。
点击花朵角色,然后创建一个名为 flowers 的新变量。如果你不记得如何做这个,可以回到前面的步骤查看提醒。
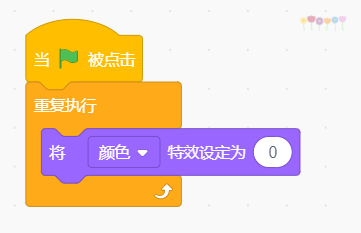
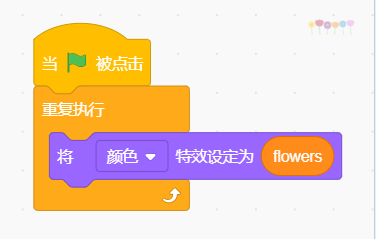
用改变树大小的相同方法来改变花朵的颜色效果。

然后添加上我们创建的flowers变量

储存数字的变量不一定总是要有大于0的值,你也可以使用负数。
在舞台上,右键点击 flowers 变量并将其设置为滑块。
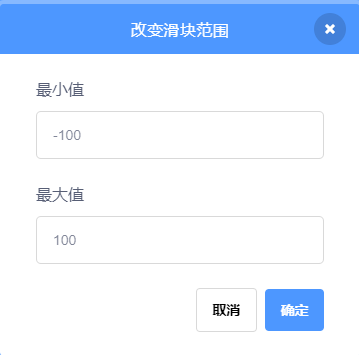
现在,将滑块范围改为 -100 到 100 之间。

点击绿色旗帜,然后调整花朵滑块,看看花朵如何改变颜色。
#### 4、设置场景
在Scratch中,你也可以为舞台添加代码,而不仅仅是为角色添加。在这一步中,我们将改变背景的亮度并添加一些舒缓的音效。
转到舞台面板并点击背景,你现在将在代码区域为背景开发一个程序。

在变量积木菜单中,点击"建立一个变量"并将新变量命名为 light。将变量改为滑块,范围设置在 -40 到 40 之间。
就像之前一样,你可以使用这个变量来改变背景的外观。
使用将颜色效果设为积木,但使用下拉菜单将"颜色"改为"亮度"。

现在,当你调整 light 滑块时,我们应该能看到森林改变其亮度,使其看起来像是一个黑暗的傍晚或明亮的夏日。
我们还可以为舞台添加音效。要做到这一点,点击声音选项卡。

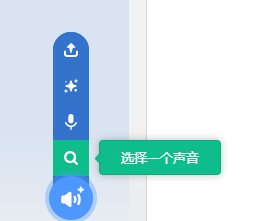
点击屏幕左下角的选择声音图标来选择一个声音。

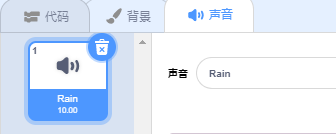
你现在可以搜索声音。在这个项目中,我们将使用"rain"的声音,但你可以选择任何你喜欢的。点击"rain"的图标来选择这个声音。

创建一个 rain 变量并使其显示为滑块。
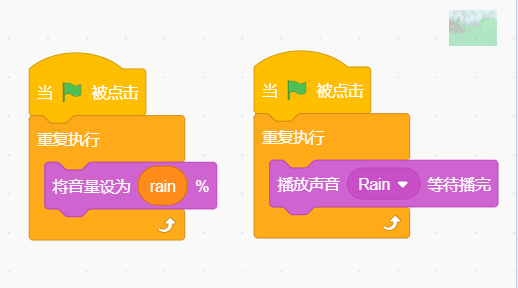
添加代码以永久播放"Rain"的声音,并将声音的音量设置为 rain 变量的值。

点击绿色旗帜来运行你的代码,并用滑块改变雨声的音量。
#### 5、让动物移动
在这个章节中,我们将给宁静场景添加一只移动的蚱蜢。
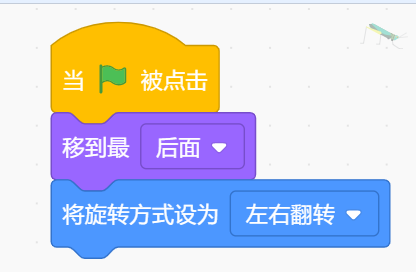
设置蚱蜢角色使其从左向右移动,并出现在树和花朵的后面。

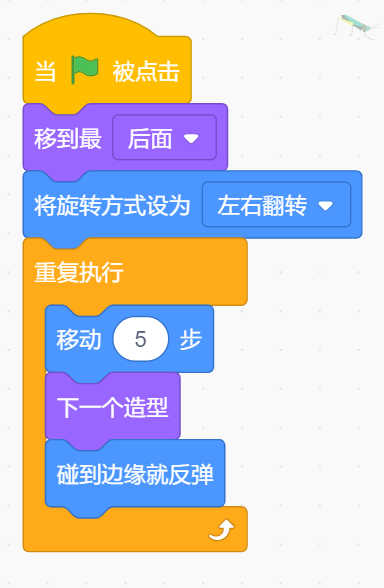
现在,让蚱蜢角色在舞台上来回移动。

蚱蜢角色目前移动得有点快,但我们可以使用一个变量和一个等待积木来减慢它的速度。
创建一个名为 grasshopper 的新变量,并将其切换为滑块。
现在,我们可以使用一个等待积木来减慢蚱蜢的速度。

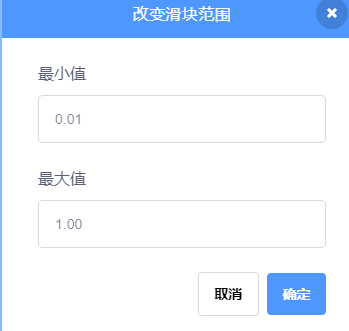
如果点击绿色旗帜并移动滑块,你会注意到蚱蜢移动得非常慢。要解决这个问题,你需要将 grasshopper 变量的范围改为一个小得多的数字范围。
在舞台上,右键点击 grasshopper 变量,将滑块范围改为 0.0 到 1.0 之间。

点击绿色旗帜,然后调整蚱蜢滑块,观察蚱蜢角色如何改变速度。
### 挑战
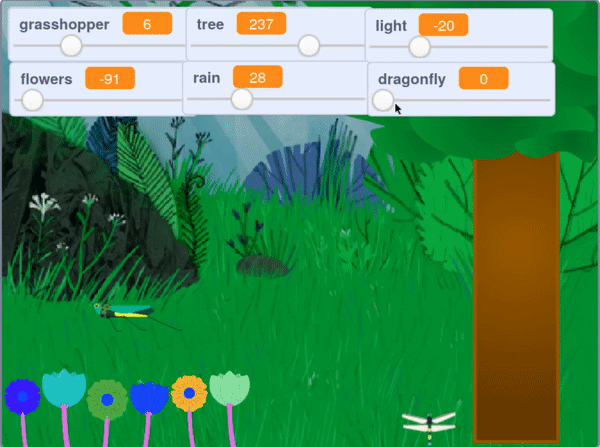
在项目中添加一个蜻蜓角色,并使用一个变量滑块来控制蜻蜓移动的速度,蜻蜓可以像蚱蜢一样左右移动。