在Scratch中,孩子们可以实现很多创意,现在让我们来看一看,怎么用Scratch来制作一个画图工具吧。
### 一、项目结果
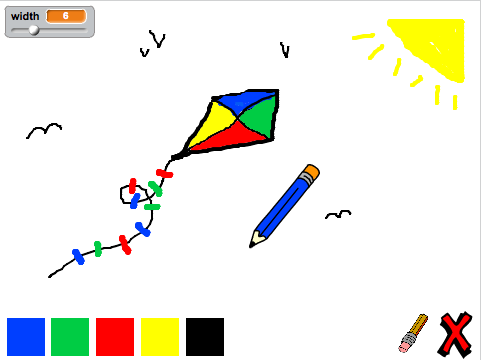
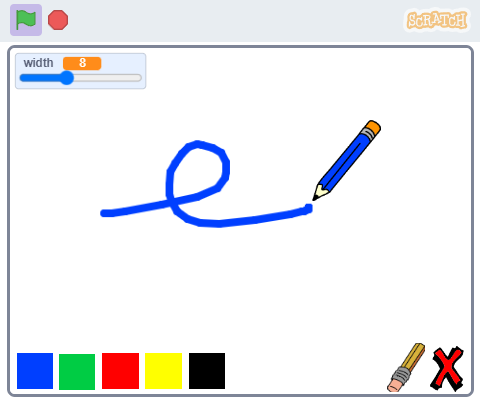
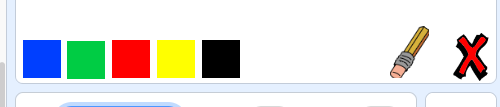
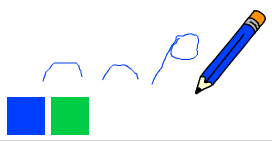
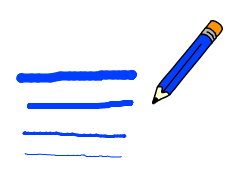
我们要实现的画图工具,如下图所示,可以给画笔选择颜色,并可以调整粗细,也可以使用橡皮擦擦除或者清空屏幕。

大家可以[点我下载完整项目](https://www.codxz.com/media/project/PaintBox.sb3)
### 二、学习目标
在本项目中,孩子们可以学到以下知识:
- 在多个角色之间进行消息广播。
- 学习关系运算符和布尔运算符。
- 学会添加扩展。
### 三、开始项目制作
#### 1、选择画笔扩展
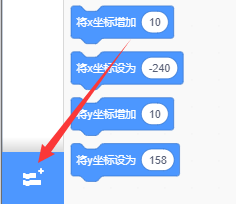
由于我们要在画布上画图,我们需要添加Scratch的扩展“画笔”,点击Scratch左下角的扩展按钮:

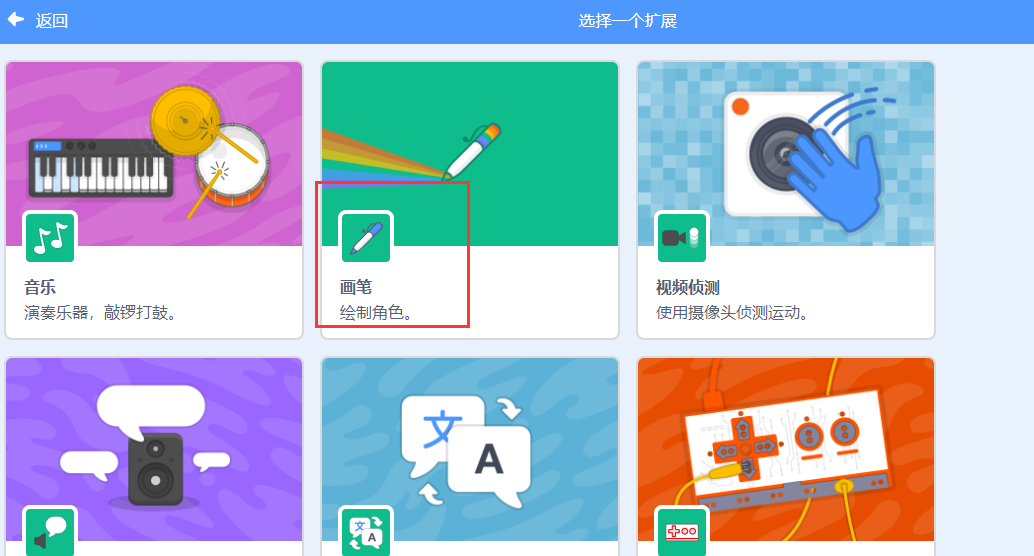
然后在扩展列表页,选中画笔,如下图所示:

此时,在积木区域,就会出现画笔的积木,如下图所示:

在本项目中,我们要用到这些积木。
#### 2、制作一只画笔
首先让我们制作一支可用来在工作区绘图的铅笔,我们新建一个角色,使用Scratch自带的角色“Pencil”:

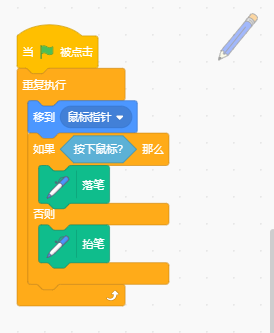
选择画笔以后,我们要给画笔添加代码,由于我们要用鼠标进行绘图,因此我们希望铅笔能跟随鼠标移动,代码如下所示:

这时可以测试下代码,点击绿旗以后,四处移动鼠标,看看画笔是否跟随鼠标移动。
接下来我们要让画笔画图,如果鼠标被点击的时候,使用“落笔”积木,否则“抬笔”,代码如下:

再次测试我们的代码,这时在画布上四处移动鼠标并按住左键,看看是否会进行画画:

#### 3、将画笔变成彩笔
让我们在项目中添加不同颜色的画笔,并允许用户在它们之间进行选择!
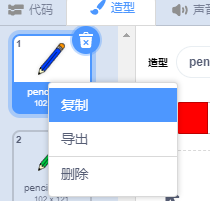
点击铅笔角色,点击造型,并将画笔复制一个造型出来:

修改复制出来的造型颜色,然后重新命名,比如命名为“Pencil-green”,将笔身颜色填充成绿色:

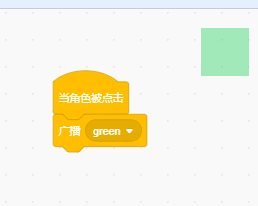
创建两个颜色方块角色,分别为蓝色和绿色,我们只需要画两个正方形,分别填充为蓝色和绿色,然后将他们放在工作区左下角,如下图所示:

选择绿色方块角色,添加代码,当绿色方块被点击时,要告诉画笔将颜色变成绿色,此时我们要用到广播,代码如下:

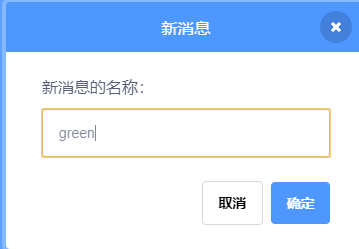
代码中"green"为广播名称,我们可以在广播积木里点击下拉菜单,选择新消息,然后给新消息命名为“green”。

同样,选择蓝色方块角色,添加类似的代码,只不过蓝色方块要广播"blue"消息。
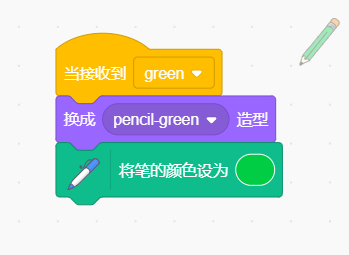
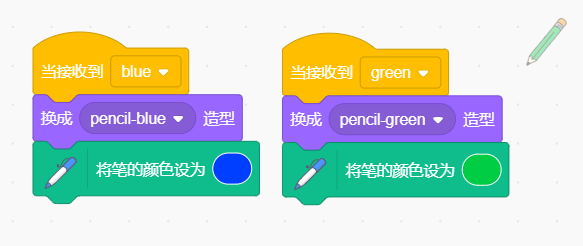
现在我们要告诉画笔,当收到消息时要做什么。在画笔角色的代码中,添加一下代码:

这段代码中,首先将画笔的造型换成“Pencil-green”,然后将画笔的颜色改为绿色。
同样,我们对蓝色消息也做相同的处理,如下所示:

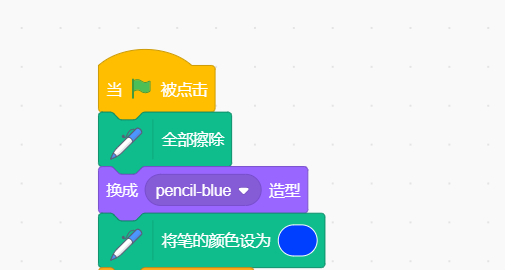
最后,我们要在程序开始时,要擦除整个屏幕,同时选择一种颜色,代码如下:

当然了,您可以选择您喜欢的颜色。
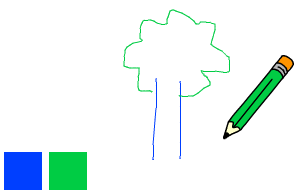
测试下,看是不是可以在蓝色画笔和绿色画笔之间进行切换了:

#### 4、橡皮擦
我们画画,很有可能会犯错,所以我们要能擦掉画错的部分。我们来添加一个“清除”和“橡皮擦”吧,“清除”会清空工作区,“橡皮擦”可以跟随鼠标擦除。
让我们添加一个按钮来清空工作区。为此,向工作区添加“Block-X”字母子图并将其填充为红色。

当“Block-X”被点击时,我们要清空工作区,代码如下:

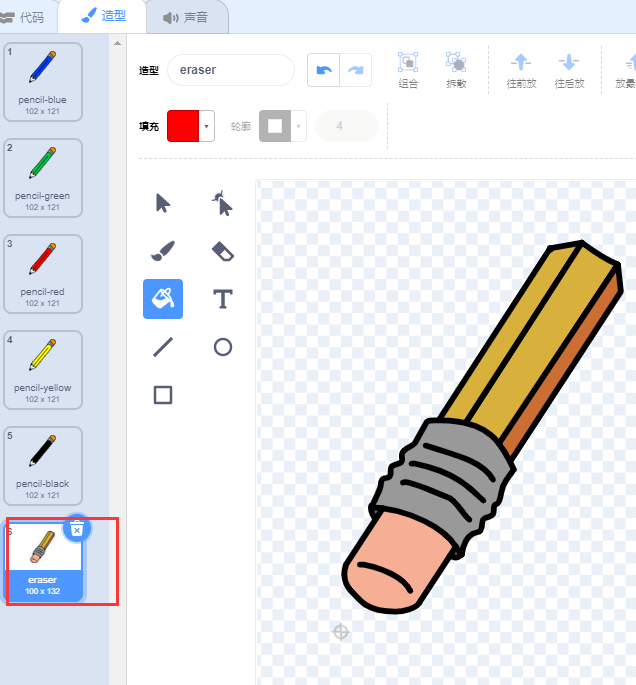
现在我们要制作橡皮擦了,首先添加一个“eraser”橡皮擦角色,可以使用下图:

将橡皮擦放在清除的旁边,如下图所示:

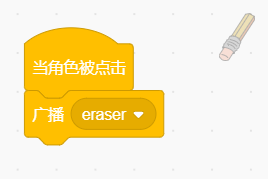
当点击橡皮擦时,要告知画笔,现在要进行擦除了,代码如下:

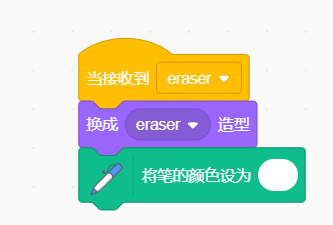
当画笔收到消息后,要切换成橡皮擦造型,所以画笔也有一个橡皮擦造型:

此时,画笔还应该将颜色变成和工作区一样的颜色“白色”,这样就能“擦除”之前的颜色了。

现在我们可以试一试“清除”和“橡皮擦”的效果了。

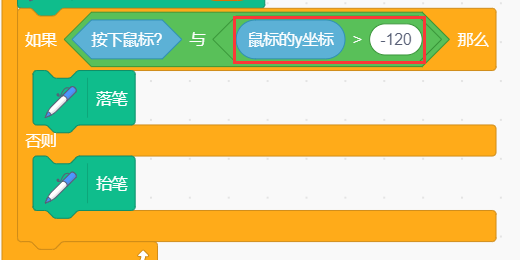
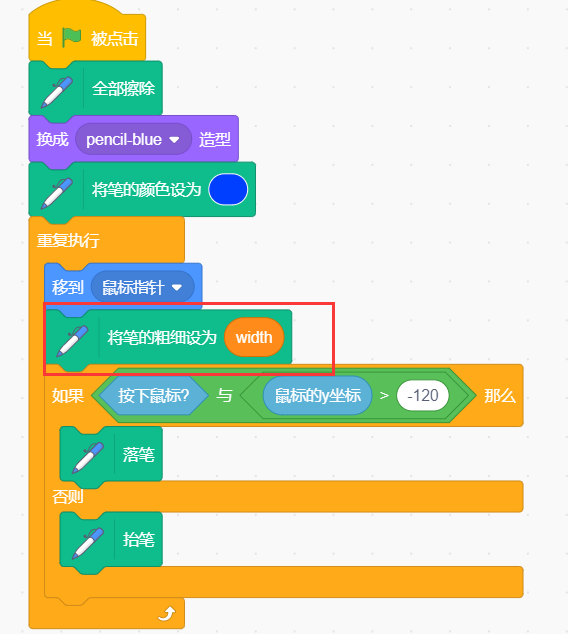
现在还有一个问题,画笔可以在任何地方画画,包括在颜色选择区和橡皮擦,为了解决这个问题,要告诉画笔,不能在y坐标-120以下画画,代码如下:

测试下画笔,现在画笔应该无法在颜色选择块画画了

#### 5、更改笔尖宽度
让我们来使用户能使用一系列不同的画笔尺寸进行绘图。
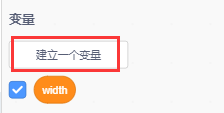
首先,添加一个名为“width”(宽度)的新变量。

然后在画笔的代码中,添加“将笔的粗细设为width”,代码如下:

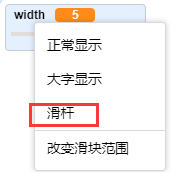
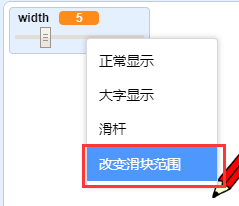
然后在工作区,右键点击"width"变量,选择“滑杆”模式,如下图所示:

此时运行代码,看画笔会否跟随width的大小改变粗细。

我们可以右键点击width变量,设置笔尖粗细的最小值和最大值,如下图所示:

### 一些挑战
项目完成以后,可以让孩子尝试一些挑战,来学到更多的知识。
#### 1、使用快捷键
- 按键“b”可以将画笔切换成蓝色
- 按键“g”可以切换成绿色
- 按键“e”切换成橡皮擦
- 按键“c”清空工作区。
#### 2、添加更多画笔
能否向绘图程序添加红色、黄色和黑色画笔?如果忘记如何进行此操作,请查看上文。请记得为这些新画笔添加快捷键!