### 简介
我们将学习如何通过Scratch编程实现动画!

### 资源获取

想要获取项目文件,可扫码关注“小石头编程”公众号,回复“**迷失太空**”获取下载地址。
### 能学到的知识
在这个项目中,我们可以学到以下知识:
- 使用重复循环在Scratch中为精灵设置动画
- 使用forever循环无限期地重复动画
- 理解循环可以互相嵌套
### 项目制作
#### 1、动画飞船
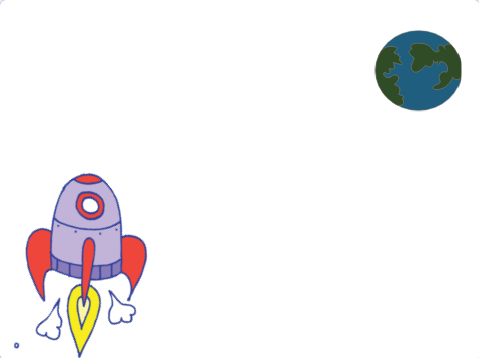
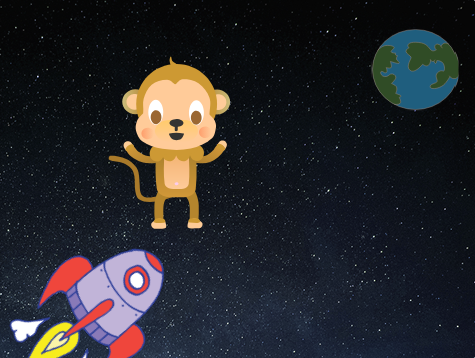
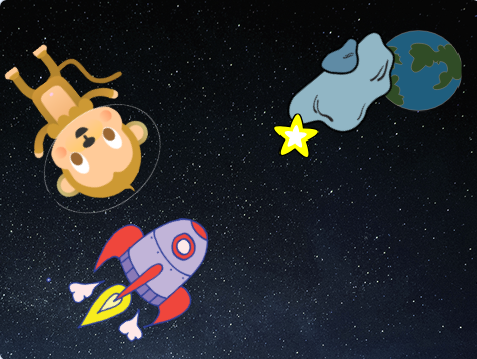
我们第一步是创造一个飞向地球的宇宙飞船,在舞台上添加 "rocketship" 和 "Earth"精灵。如下图所示:

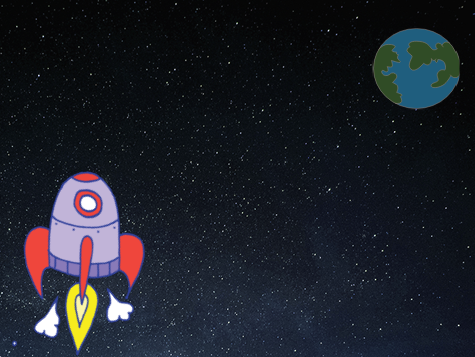
为舞台添加“星星“背景,如下图所示:

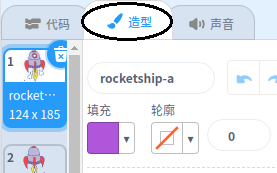
然后点击飞船角色,点击“造型”选项卡,如下:

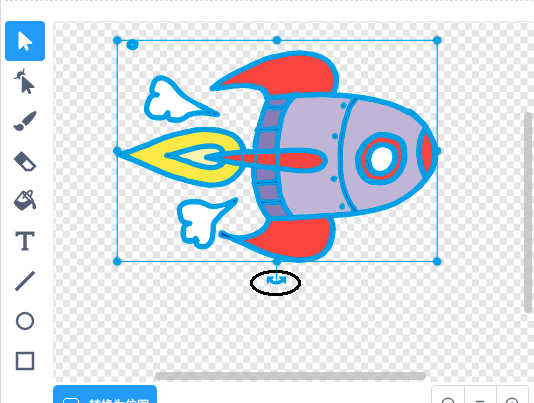
使用 **箭头** 用于在整个太空飞船图像周围单击并拖动一个框的工具。 然后单击圆形**旋转** 处理并旋转图像直到它侧面。

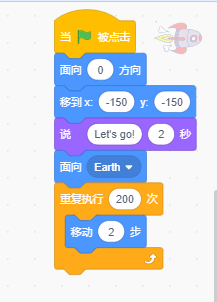
然后给飞船角色添加一下代码:

点击绿旗,你应该会看到飞船说话,转向,然后驶向舞台中央。

#### 2、挑战:优化飞船动画
让我们尝试修改动画代码实现如下功能:
- 飞船碰到地球时停止移动
- 飞船更缓慢地驶向地球
#### 3、Scratch的坐标
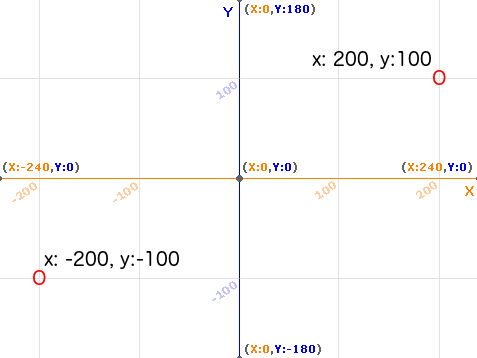
在Scratch中,坐标x:0,y:0标识除了舞台的中央位置。
像x:-200,y:-100这样的坐标指向舞台的左下方,像x:200,:y,100这样的坐标在右上方附近。

可以通过添加xy-grid背景到你的项目中来查看坐标

#### 4、循环动画
另一种移动飞船的方式是重复多次每次移动一小步。
删除“在1秒内滑行到x: 0 y: 0”这个积木,然后使用**重复执行**积木让飞船向上移动。


测试我们的代码,飞船应该像之前一样驶向地球,只不过这次使用的是重复执行代码块。
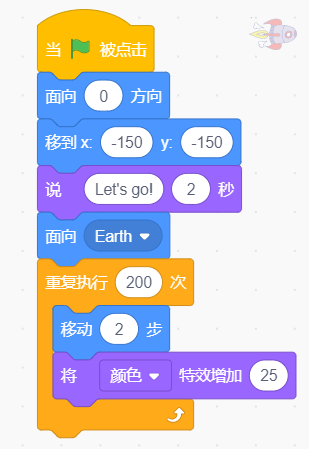
接下来,我们给飞船角色添加代码,让它在向舞台顶部移动的时候改变颜色。

测试我们的代码,看是否会在移动的时候改变颜色。
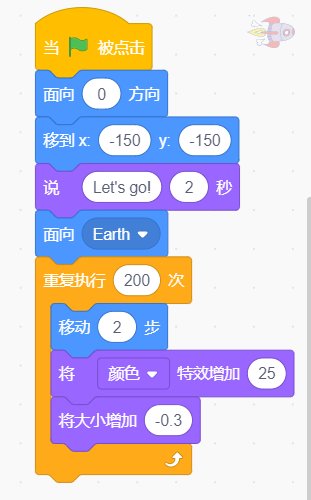
另外,我们是不是可以让飞船在移动的时候逐渐变小?添加以下代码

现在我们测试下,飞船在移动过程中应该逐渐变小。再次测试飞船,它的起始大小正确吗?
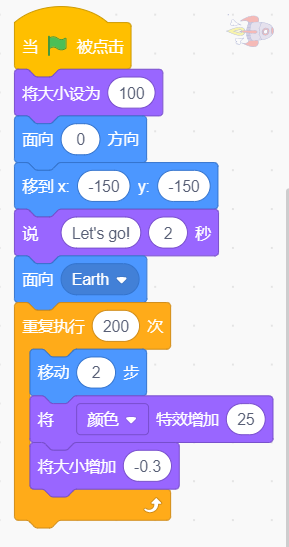
我们需要在开始的时候,将飞船大小设置为100

#### 5、漂浮的猴子
让我们向动画中加入一只迷失在太空中的猴子!
首先从素材库中添加“Monkey”角色。

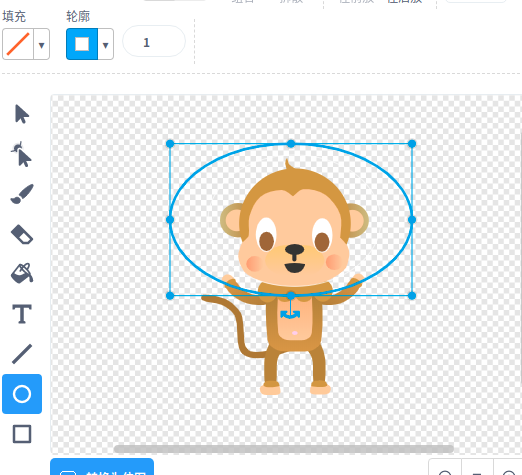
点击新加入的猴子然后点击 造型,你就可以编辑猴子的外观了。
通过选择红线将填充设置为透明。对于轮廓,通过将“饱和度”滑块移动到0来设置白色 。

点击 椭圆 工具在猴子头上画一顶白色的太空帽。

然后我们编码让猴子不停地缓慢旋转,代码如下:

我们需要点击红色 **停止** 按钮来结束动画,否则它会一直动下去!

#### 6、弹跳的小行星
让我们向动画中加入一些漂浮的太空岩石。
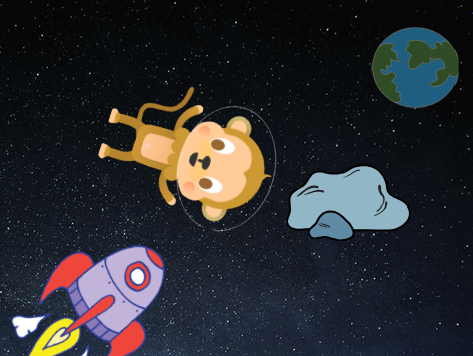
在动画中添加一个“Rocks”精灵,如下所示:

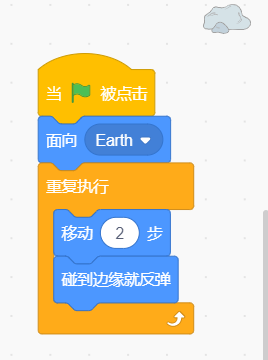
让为岩石精灵添加代码,以便岩石在舞台上反弹,代码如下:

#### 7、亮闪闪的星星
让我们通过循环的组合来创造一颗闪亮的星星。
在动画中添加一个“Star”精灵。

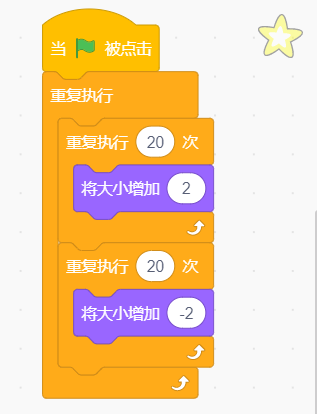
为我们的星星精灵添加代码,让星星反复增长和缩小,代码如下:

#### 8、挑战:制作自己的动画
停止动画,保存工程,然后新建一个空白的Scratch工程。
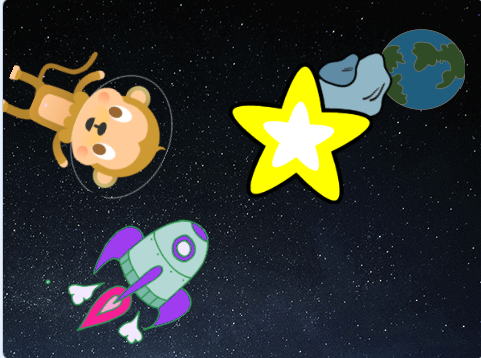
用我们在本节课学到的知识创建你自己的动画。你可以设计任何你喜欢的动画,但要试着让动画和你选择的背景相匹配。下面是一些例子:
