Scratch是来自麻省理工学院的一个很优秀的编程启蒙程序,可以帮助2-5年级的孩子学习如何编程。然而,这个程序一开始使用可能会有些困难,所以对孩子来说,完成一些简单的项目可以帮助他们了解这个平台。因此,我们整理了一些有趣的Scratch练习,可以帮助孩子掌握Scratch,并为将来处理更高级项目做好准备。接下来,我们将介绍一些有关飞行、颜色变换、声音等有趣的活动!
## 尝试适合2-5年级儿童的Scratch练习
下面是5个适合初学者的Scratch练习,这些练习可以帮助他们开始学习Scratch平台。请您的孩子或学生完成所有的练习!
### 1、让猫跟着鼠标飞

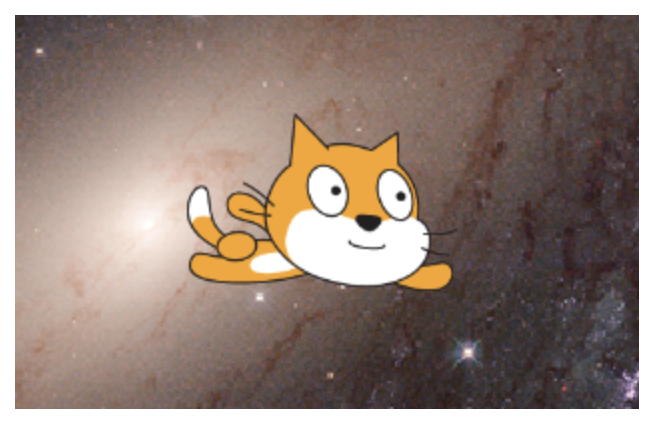
我们的第一个有趣而简单的Scratch项目是使猫角色在屏幕上飞翔,跟随您的鼠标指针飞。让我们开始吧!

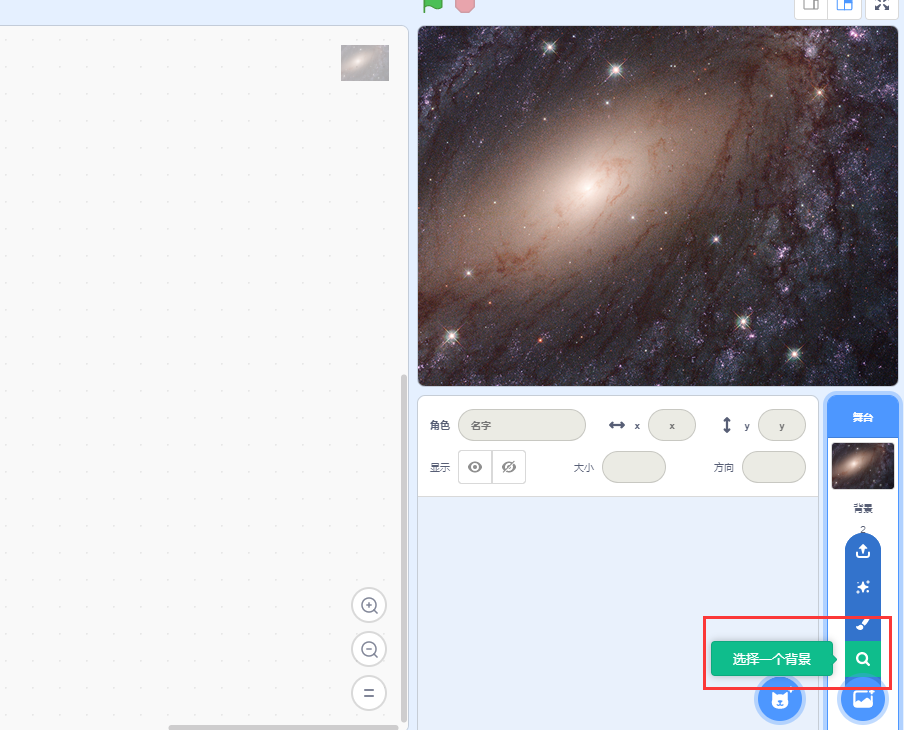
首先,当然是创建一个新项目。打开Scratch软件,点击“新作品”来创建一个新项目,删除默认加载的猫角色,然后通过点击右下角的“选择背景”按钮(如上图中绿色标记所示)来选择一个合适的背景。在这个项目,我们选择了“Galaxy”。


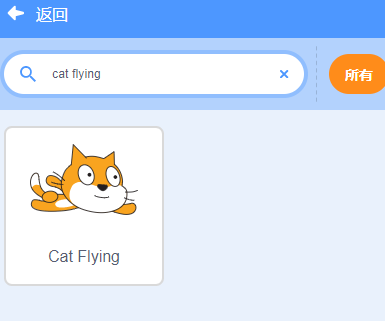
一旦您选择了背景,下一步就是添加飞猫角色。点击右下角的“选择角色”按钮,搜索“Cat Flying”,然后点击出现的猫角色。

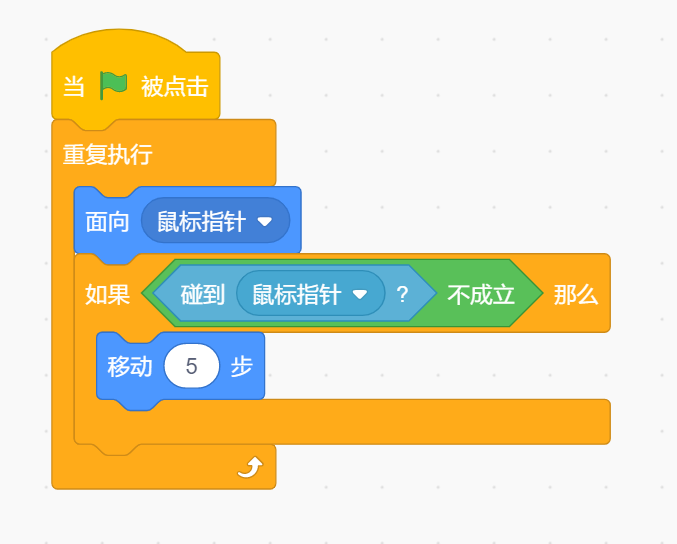
最后一步是将上面的代码添加到您的程序中。让我们看看每个代码块的作用!
- 当点击绿旗时:在点击绿旗时下方的代码将会运行。
- 重复执行:循环内的代码将会无限循环(直到点击停止符号结束程序)。
- 面向(鼠标指针):由于我们希望猫角色飞向鼠标指针,我们可以使用这个代码块使猫角色始终朝向指针。
- 如果(没有接触鼠标指针):如果我们的猫角色赶上了鼠标指针,我们希望它停止移动。否则,如果它没有接触到指针,我们将运行下方的代码。
- 移动(5)步:这个代码块使我们的猫角色每次移动5步。如果您希望使猫角色飞得更快或更慢,可以增加或减少这个值。
### 2、让角色跳跃

另一个有用且简单的Scratch技巧是使一个角色跳跃。你可以使用下面的代码实现。让我们开始吧!
创建一个新项目,按照飞猫练习中的说明添加一个角色。

将上面的代码添加到项目中,并确保在阅读下面的说明之前理解每个代码块的功能。
- 当点击(空格)键时:该代码块下方的代码将在每次按下空格键时运行。如果你想用不同的键运行程序,可以在这里进行自定义设置。
- 下一个造型:当角色跳跃时,如果其动画发生变化,角色看起来会更逼真。我们可以使用这个代码块将角色切换到下一个动画造型。
- 在0.2秒滑行到x:(x位置)y:(y位置+50):要理解这个代码块,我们首先需要了解x和y坐标。在Scratch画布中,角色的移动由一个看不见的网格控制,通过给它们一个x值和一个y值,可以在网格上移动物体。x值控制左右位置,而y值控制上下位置。使用这个代码块,我们告诉角色不改变左右位置,向上移动50个单位。如果你想让角色跳得更慢或更快,可以将0.2的值调整上下。
- 下一个造型:和之前一样,当角色下落时,我们将再次更改动画造型。
- 在0.2秒滑行到x:(x位置)y:(y位置-50):这个代码块和之前的滑动代码块相反;它将使角色返回到原始位置。
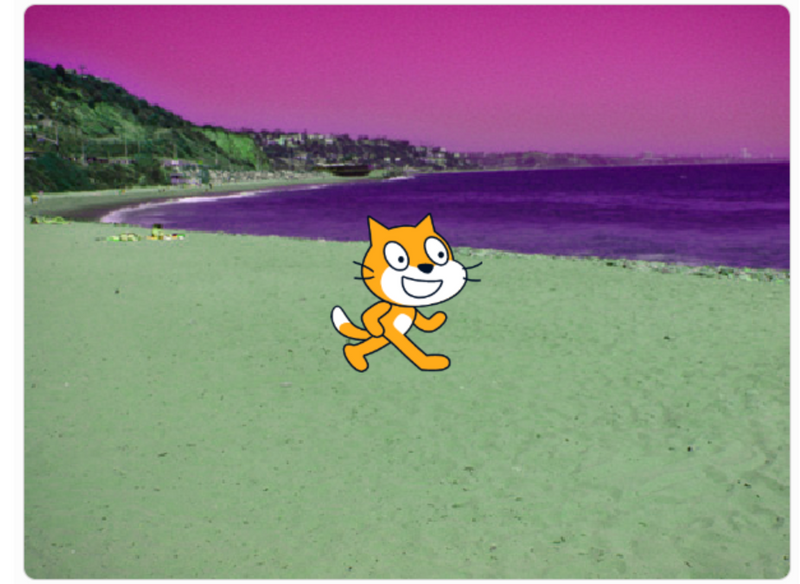
### 3、创建一个颜色变化的背景

创建一个随时间变换颜色的背景是一个很酷、简单的Scratch项目。

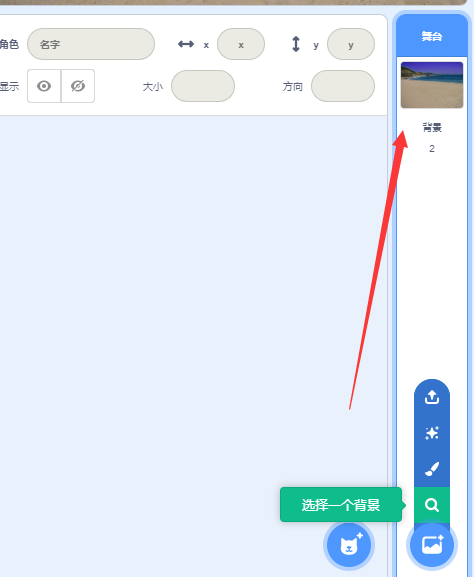
按照上面的飞猫项目的步骤,选择一个背景作为你的项目。然后,点击“舞台”部分的背景来编写代码。

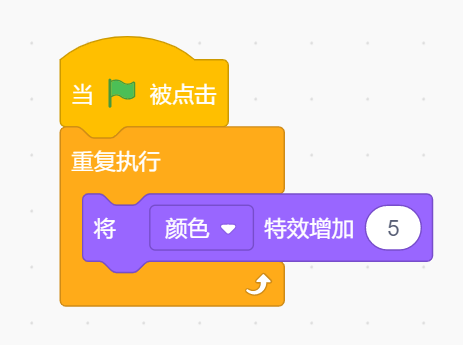
添加上面展示的三个代码块。让我们来看看每个代码块的作用!
- 当绿旗被点击时:当点击绿旗时,下面的代码将会执行。
- 重复执行:这个代码块内的代码将会无限循环执行。
- 将(颜色)特效增加(5):每次运行这个代码块,它将会将我们的背景的颜色效果增加5。如果你想让颜色变化更慢,请减小这个数值;如果你想让颜色变化更快,请增大这个数值。
### 4、当点击时,让一个角色发出声音
我们的第四个Scratch练习是让一个角色在点击时发出声音。按照以下步骤完成这个独特的项目。
请按照飞猫项目的步骤将自己选择的角色添加到你的项目中。




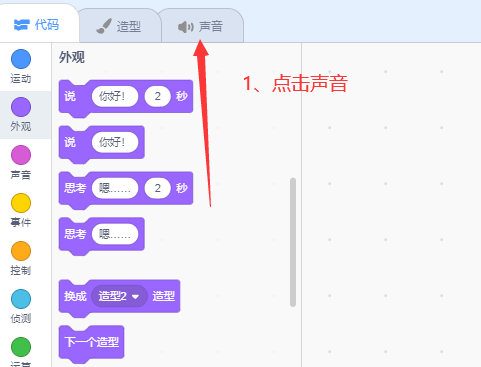
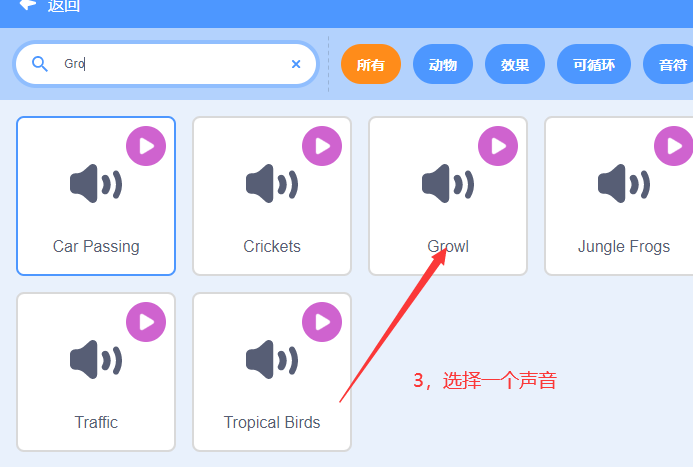
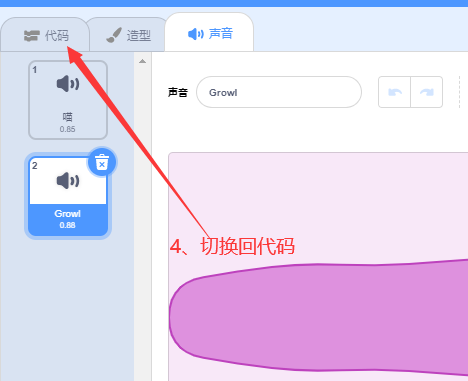
要为你的项目添加声音,请点击“声音”选项卡,然后点击“选择一个声音”按钮。找到一个适合你的项目的声音,然后点击它。然后,点击“代码”选项卡返回到编程界面。

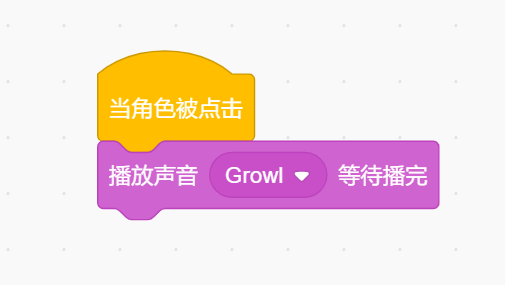
这个项目的编码只使用两个积木块。让我们来看看它们的功能!
- 当角色被点击时:这个积木块下面的代码将在每次点击精灵时运行。
- 播放声音(Growl)等待播完:这个积木块将播放你选择的声音。我们使用了“Growl”,但你可以使用任何你喜欢的声音!
### 5、使用方向键改变角色大小
我们的最终项目是用箭头键来控制角色的大小。让我们看看如何实现这个!
按照飞猫项目中的步骤将一个角色添加到您的项目中。

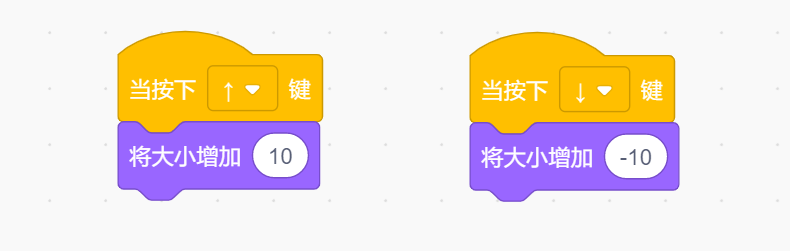
将上面的四个代码块添加到您的项目中。让我们看看它们的作用!
- 当按下(↑)键时:每当按下向上箭头时,下面的代码将运行。
- 将大小增加 10:当此代码运行时,它将使角色的大小增加 10。
- 当按下(↓)键时:每当按下向下箭头时,下面的代码将运行。
- 将大小增加 -10:当此代码运行时,它将使角色的大小减小 10。
到现在为止,您的孩子或学生已经完成了五个Scratch练习,并掌握了这些技能!我们建议将以上的技巧在一个项目中结合使用,以创建一个更有趣的最终作品。