### 介绍
在本文中,我们将学到更酷的技巧,然后制作一个我最喜欢的 Scratch 项目:它能绘制五颜六色的图案,如果您设置得当的话,它看起来会很酷。

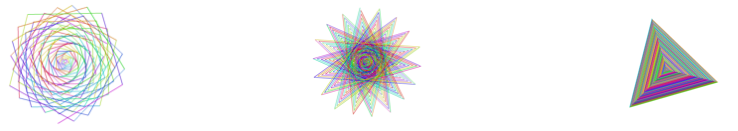
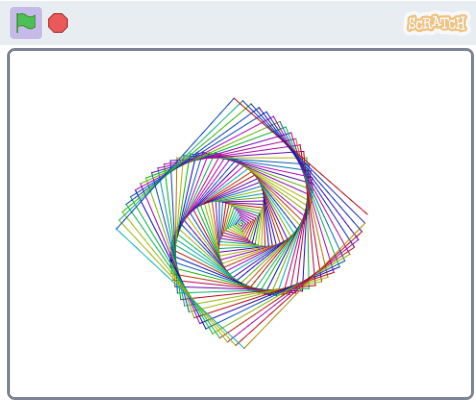
### 项目结果

### 资源获取

想要获取项目文件,可扫码关注“小石头编程”公众号,回复“**五颜六色的图案**”获取下载地址。
### 能学到的知识
在这个项目中,我们可以学到以下知识:
- 使用画笔工具
- 使用循环,以及更新循环中的变量
- 使用**重复执行直到**循环
- 使用询问块来获取输入值
- 使用可索引属性的多个列表
### 项目制作
#### 1、使用画笔
你要制作的项目会用到 画笔工具:它能在精灵图移动的时候在其中心背后画一条线。现在让我们来学习这个工具吧!
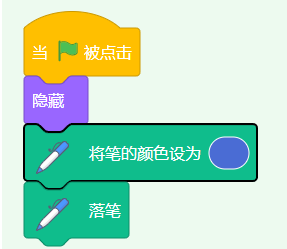
新建一个Scratch项目,选择 Scratch 猫精灵,然后拖动一些你可能已经看到的块,直到看起来像这样:

现在是测试画笔的时候了!
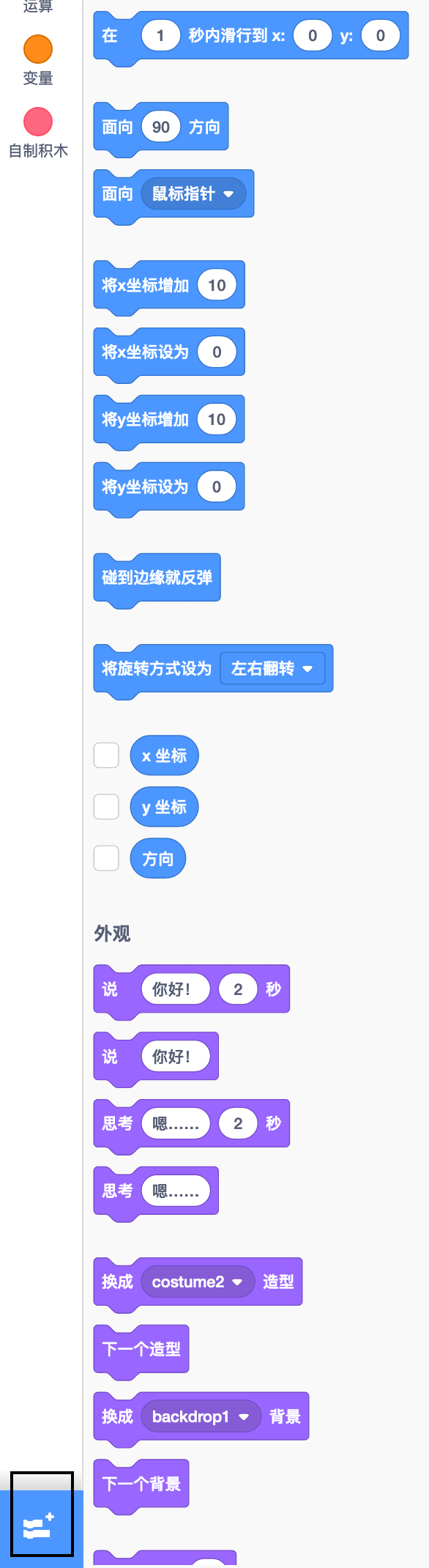
要在 Scratch 中使用画笔块,你需要添加 画笔扩展,点击左下角的 **添加扩展** 按钮,如下图所示:

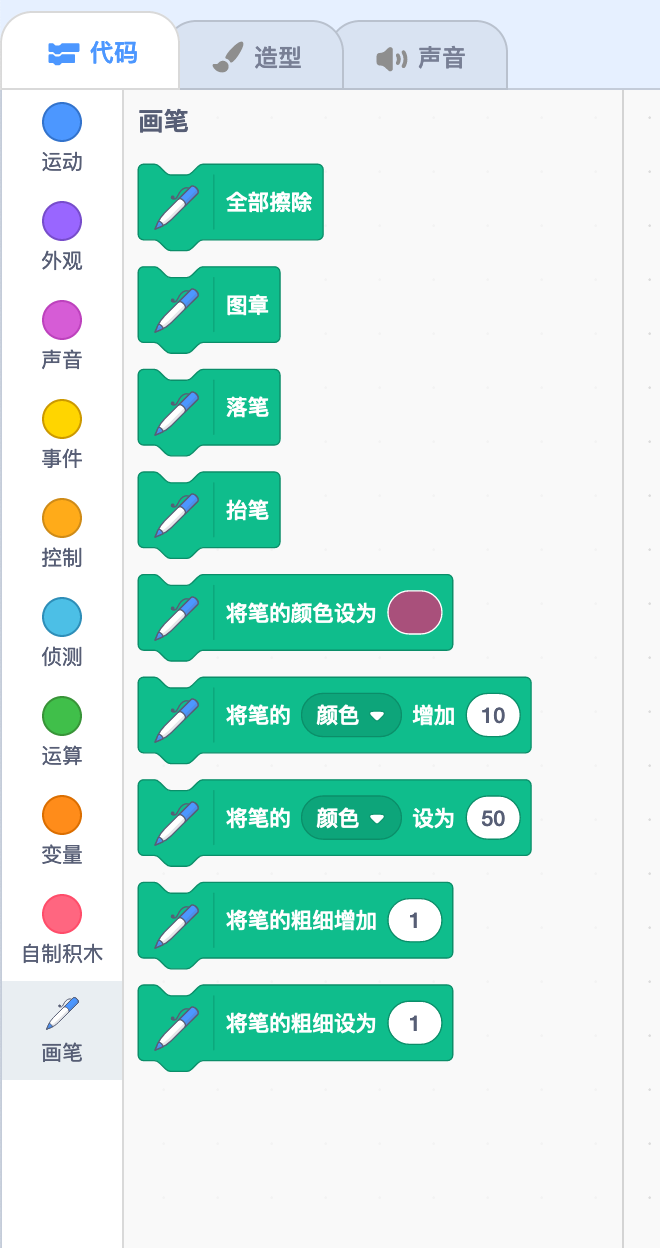
点一下 画笔 扩展就可以添加它。

然后画笔积木就会出现在代码菜单的底部。

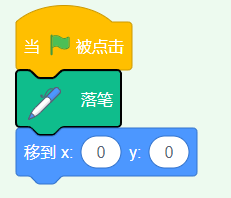
从画笔部分中,选择**下笔**块并将其添加到程序的开头,如下所示:

现在,点击绿色旗子几次,然后看看会发生什么。
如果你可以看到猫精灵后面的线条,则说明笔正在工作,你就可以用它来绘制出非常酷的图案。
首先,你应该移除掉精灵。 因为它会妨碍到绘图!
从外观中选择并添加隐藏块到程序的开头,精灵就会消失。

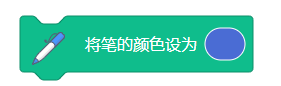
现在,你可以从画笔部分用另一个模块更改笔的颜色, 注意它与你看到的其他方块有些不同。 这是**将笔的颜色设置为**,如下所示:

把将笔的颜色设为拖动到你的精灵面板,并将其卡进落笔块。

现在,单击颜色框(在上面的代码中为蓝色),然后选择一种颜色。
如果你已经单击绿色旗子来测试您的代码,你会注意到用笔绘制的图不会消失。
从画笔部分添加一个全部擦除 块到你的代码开头,如下所示:

#### 2、绘制图案
现在,你有一个可以画一条线的程序,但它也只能画一条线。 这样有点呆板! 你可以使用** 重复执行** 循环来一遍又一遍地绘制一些东西,但是你的画很快会超出舞台边界。
所以你需要用到一个不同类型的循环,叫做**重复执行直到**,你可以从控制部分找到它。 这种类型的循环会反复执行某些操作,直到满足对/错条件。
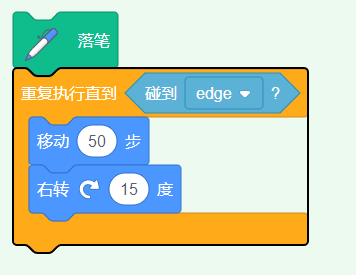
从控制中拖一个重复执行直到块出来 ,然后放置**移动** 和 **左转** 块,就像这样:

现在,单击绿色旗子几次来运行该程序,然后看看会发生什么。 你会注意到两件事:笔总是从在舞台中间画一条线开始,而它并没有在边缘处停止。
> **为什么笔会这么做?**
> 笔总是从中间的方向开始绘制,因为在 落笔后第一个运行的运动是移到 x:0 y:0。 因此,笔在移到舞台中央的过程中会画一条线。
>笔不会停在舞台的边缘,因为你还没有告诉重复执行直到循环检查的条件。 这意味着永远无法满足循环停止的条件,因此它将不断运行。 这意味着,这个循环就像重复执行循环一样工作。
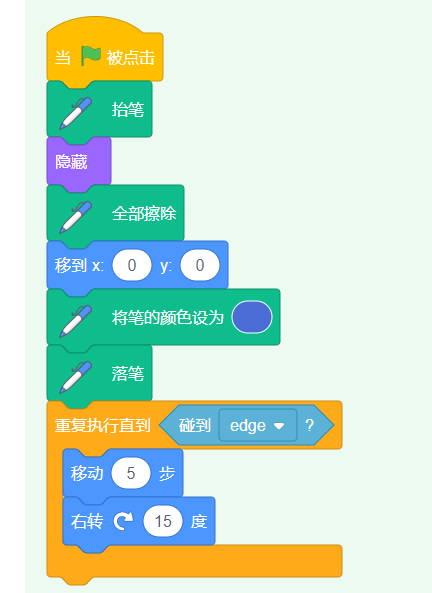
把 **移到 x: 0 y: 0** 块挪到 画笔 块之前,并从画笔部分拿一个**抬笔** 块到右端代码的开头。
是时候修复你的重复执行直到循环了,以使其在你需要时停止。 你得知道(隐藏起来的)精灵是否接触到了舞台边缘,为此你需要侦测 工具中的 碰到?块。
添加**碰到?**块到你的重复执行直到循环,然后选择舞台边缘。 然后循环运行重复执行直到 (隐藏起来的)精灵触及舞台的边缘。

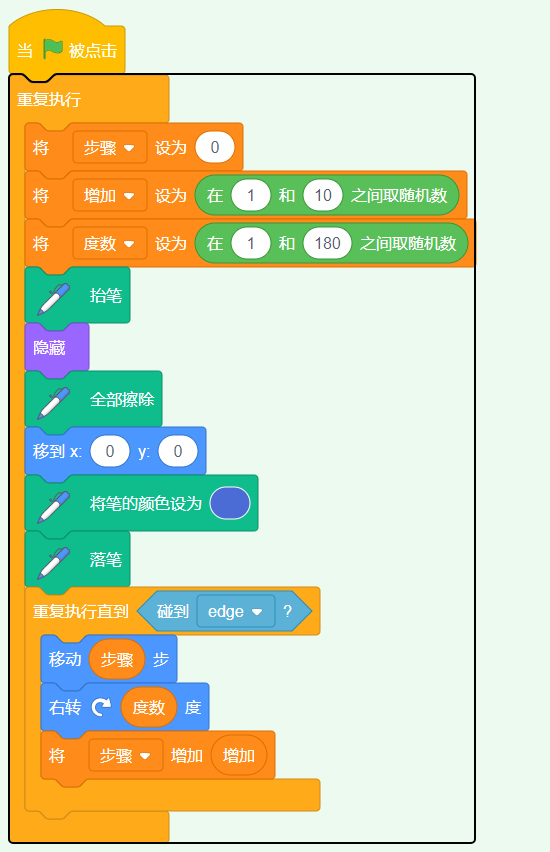
更改移动块中的步骤数为5 ,并在测试之前检查程序是否与此程序匹配:

如果现在运行代码,你将看到钢笔绘制的图形停留在舞台上。
不仅如此,你的程序还变成了画圆的程序! 此处发生的情况是,这些15度的转弯最终加起来为360度,因此你的笔旋转了一个完整的圆圈。 你将稍微更改它的移动的方式,使它每次都稍微多走一步,这样它就会螺旋式向外移动。 为此,你将需要一个变量 。
变量基本上就是一种带有标签的位置,在位置中存储数字或其它你关心的信息。 你可以在 **变量** 部分中创建它们。
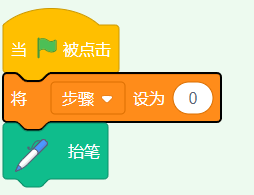
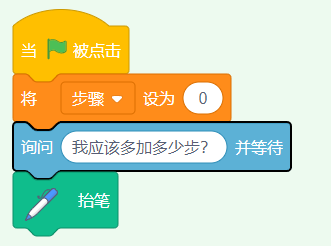
创建一个名为**步骤**的变量,然后添加一个 将 **步骤 设为 0** 块到程序的开头。

然后用步骤块替换移动块中的5,之后加入将**步骤 增加 1**块作为循环的一部分:

你觉得在循环中的不同位置放置将**步骤 增加 1**块会不一样吗?
> **以正确的顺序放置代码**
> 当你决定哪个命令放置方块时,想想每个方块做什么以及你想要你的代码做什么。
> 在这种情况下,你想要笔移动,然后一遍又一遍地转动。 每次执行此操作时,你都希望再移动一个额外的步骤。
> 因此,将将 **步骤 增加** 块放置在 **移动**块 之后 是有意义的。 然而在移动后,笔先转动再改变步骤数, 还是先改变步骤数再转笔都不重要。
现在运行程序,并尝试更改**右转**的度数(尝试76和120 )!
#### 3、要求输入
好的,这已经很酷了,但是每次你想要绘制不同的图案时都必须编辑代码有点无聊。 让程序询问你要使用的值不是很好吗? 你可以这样做:
首先,前往变量部分,并创建 **度数** 和 **增加** 的变量。
现在将新的变量添加到你的代码中,例如:

现在,你需要询问这两个变量的值并存储它们。 你可以使用一个叫做 **询问并等待** 的 侦测 块,你可以在其中输入问题。
拉取**询问并等待** 块进入你的精灵图面板,然后将问题更改为我应该多加多少步?
然后将其添加到你的程序,就在你设置步骤 为0之后,像这样:

现在,你的程序能询问问题了,你还需要它记住问题的答案! Scratch 有一个名为**回答** 的特殊变量,它存储收到的最新答案。 您可以在侦测模块中找到此变量。
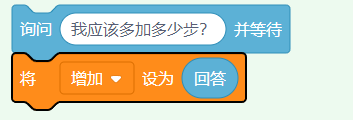
使用 变量 中的 **将变量设为** 块,并取值为 **回答** 并将其存储在变量 **增加**中,如下所示:

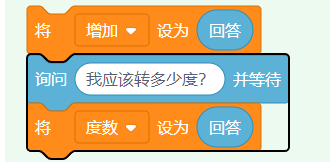
现在,对度数进行相同的操作,询问我应该转多少度?并在度数中存储回答的值。

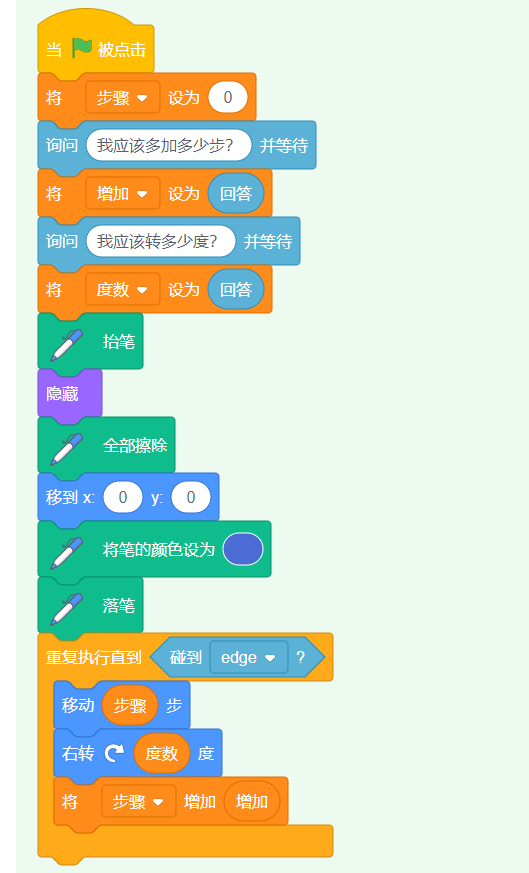
现在检查你的程序,如下所示,并使用不同的输入数字运行几次。 写下答案来制作出最酷的图片。 你会在稍后的步骤中需要他们!

#### 4、更酷的线条
是时候添加颜色了! 现在,你的线是一种颜色,但是画笔中有积木可以改变它的颜色。 同时加上正确的运算块,你甚至可以随机更改颜色!
更改画笔颜色的方块是 通过**将笔的颜色设为**,如下所示:

将这个块放入你的重复执行直到循环,如下所示:

虽然这很酷,但它是可预测的,没有太多变化。 如果在其中添加一个随机数,可以使其更有趣,颜色也会随机变化。
将随机数 运算 块放入 将笔的颜色设为 块中,并选择一些值。 试着用**1**和**100**开始。

尝试再次运行它,就能观看随机的彩虹!
#### 5、随机呈现整个内容
你实际上可以使用随机数来使整个程序反复运行,每次都更改模式! 它会看起来有点像1990年代的屏幕保护程序......
你需要进行一些更改才能实现此目的。 首先你需要随机设置 增加 和 度数 变量,而不是向用户询问。 所以你需要更改你的一些代码块。
从你的代码中删除询问逻辑并使用随机的数字块替代它。

如果现在运行程序,你会发现它确实绘制了一个随机模式,但是只有一次。 你认为为什么会这样?
这是因为循环会在运行到到达舞台边缘时停止。
你需要在当前代码块之外再添加一个循环(重复执行)块,以使其不断重复。 只需从控制部分拖动一个,然后将其他所有的代码都添加进去。

现在,您真的有一些很棒的东西可以看!
但是,您可能会注意到,计算机会时不时地绘制出一些看起来很糟糕的东西。 这是因为其中一些变量的某些数字只是不好的选择,其中某些数字组合也是不好的选择。
#### 6、使用列表完善
还记得前几步我告诉过你可以在增加和度数中写下一些你喜欢的值, 那些提供了好看绘图的数字? 如果你不记得了,那也不要紧:您可以看着随机程序运行一段时间,然后写下可以产生出色结果的组合。
你将要教Scratch这些组合的值,以便它可以使用它们来制作精美的图片!
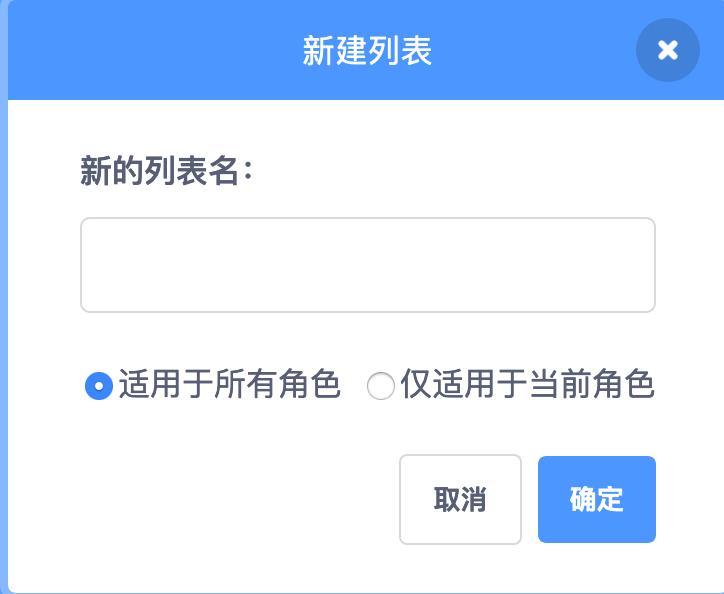
为此,你需要一个列表 。 你将在变量部分找到相关模块。 就像变量一样,你需要先创建一个列表!
点击建立一个列表 ,然后输入“度数表”作为名称。

你的列表(目前为空)将出现在舞台上,并且你会在变量 中看到一堆框。

制作另一个叫做**递增列表**的列表。
现在,通过单击在列表的底部的小加号(+ ),添加你喜欢的第一对值增加和度数,每个值都要放入正确的列表中。 再次执行此操作以添加第二对值。 现在就足够了 — — 稍后你会添加你喜欢的其他值对!

确保在**度数表** 和 **递增列表** 中, **度数** 和 **增加** 处于同一位置并能一起工作。 它们需要在那里,以便你的程序能够使用他们的位置再次匹配它们!
现在你已经有了列表,你只需要获取代码即可阅读并循环它们! 为此,你将使用一个新变量**计数器**,此外还需要一个 **如果 那么** 控制块。
> **递增是什么意思?**
> 要增加某些东西就意味着为它添加一些东西。
> 你将使用变量作为计数器,以跟踪你在列表中所处的位置。 要在列表中移动,你将持续给计数器递增 1 (添加1),直到你到列表末尾。
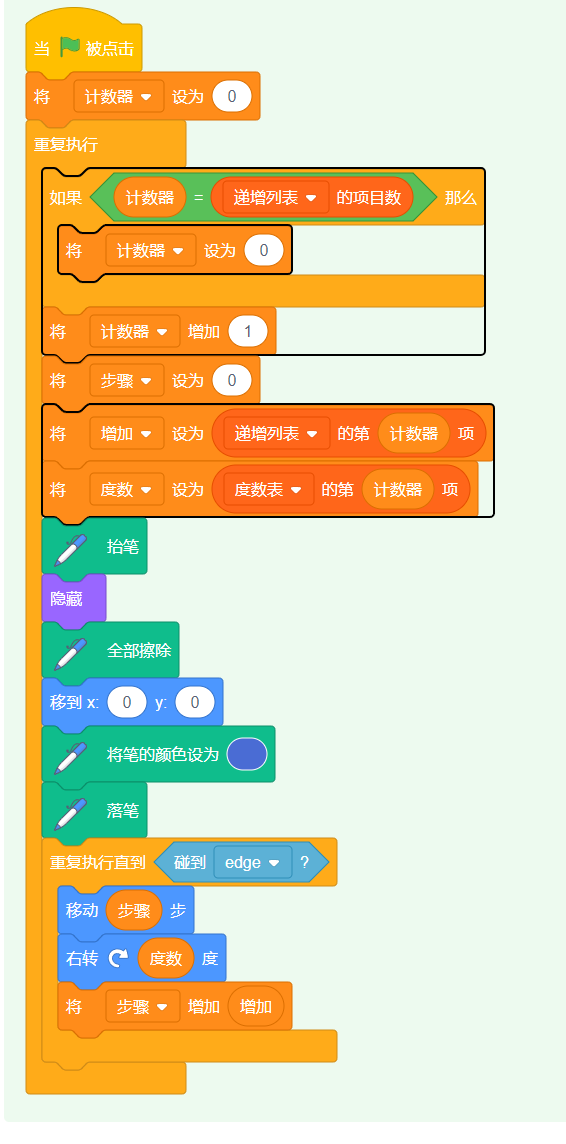
创建一个名为**计数器**的新变量,然后将代码更新为以下形式:

注意新的块:
1. 在所有循环之外设置**计数器**为0。
2. 检查存储在**计数器** 中的数字是否为列表长度,如果是,请设置**计数器**为0。 这意味着此变量将永远是列表中一个位置的数字,且不会比这更大。
3. 添加1 到 **计数器**.
4. 从**递增列表** 中选择位于计数器所描述的位置的项目,然后将其放在变量**增加**中。 对于**度数表** 和 **度数** 变量做同样的操作。
这样就完成了! 坐下来,看着你的程序不断循环绘制可爱的图案! 如果你想要添加更多的模式,你可以在两个列表中添加更多的数字对并重新启动程序。